This tutorial will guide you how to create a new Web Services project with Bottom up approach.
You can read this earlier post If you want to read what us Bottom up and Top down web service development approach.
This tutorial will help you to get started to use
- Eclipse WTP Tools
- Apache Axis2 runtime
- Create a simple webservice
- Create simple client
The tutorial is updated version of the one present in Eclipse official website . It follows the same steps
This is a long tutorial and hence has been divided into two posts.
The list of softwares required are
- Eclipse J2EE ( I used Indigo) ( Download Eclipse )
- Apache Axis runtime( I used 1.6.0 binary distribution ) ( Download Apache Axis )
- Apache Tomcat ( I used 7.0.19 windows distribution) ( Download Tomcat )
Environment Setup
1. Extract all the Zip files for above 3 , just note the location of all of these three.
2. Axis Configuration :
Start Eclipse Go to Window > Preferences > Web Services > Axis2 Preferences
Browse for Axis2 folder where you extracted Axis download
Message that Axis runtime loaded successfully will be shown.

3) Tomcat Configuration
Start Eclipse Go to Window > Preferences > Server > Runtime Environments
click Add
Browse and give path for tomcat zip where you extracted.
This will configure tomcat for eclipse.

This completes the system environment setup part for developing new Web Service project
Creation of Project
Next we need to create a project with the support of Axis2 features. Open File -> New -> Other... -> Web -> Dynamic Web Project
Give the project name as BottomUpWebService
Select the target runtime as configured earlier
Select Dynamic web module version as 2.5
In the Configuration , select custom and click Modify
When you select Modify , a new Window Project Facets will come
Choose Apache Axis also along with Java / J2EE
Click Ok to save and exit


In Project setup wizard , just click Next , Next to complete the project creation
Just write simple addition and subtraction program in src folder
package firstWebService;
public class Calculator {
int sum(int a,int b){
return a+b;
}
int subtract (int c,int d){
return c-d;
}
}
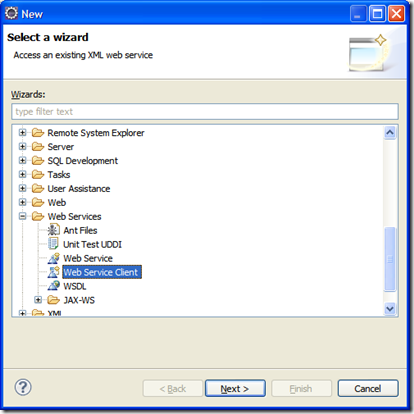
Select Calculator.java, open File -> New -> Other... -> Web Services -> Web Service
Click Next
![clip_image001[1] clip_image001[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVLAhhsXw_gGpOCHfkLFQtFkRZhT6md6-wq7eHNaeA3DJpMYuC2XyO-IkNePbumYh_EQ-3uOUi34ZYVjNqqyN-u9mu4H3Ei3FMa8qwhCtqMnDoA8BO-cxPVl9h6abQK57oNPUJ2UxWPYg/?imgmax=800)
Click on Web Service runtime and select Apache Axis2
· The Web service wizard would be brought up with Web service type set to Bottom up Java bean Web Service with the service implementation automatically filled in. Move the service scale to Start service.

On the
If the server is currently stopped , it will say you to Start Server . Just click Start Server
After server has been started , just click finish
Deploy the Project
Right click on the project BottomUpWebService and select Run As > Run on Server
Select the tomcat which you configured earlier to run this project and Click Finish

The home page will open to show that Apache Axis is running
Click on services
Click on Calculator to see WSDL file of Calculator class generated

This completes the WSDL generation
Copy the WSDL URL above , we will need this is next process
http://localhost:8080/BottomUpWebService/services/Calculator?wsdl
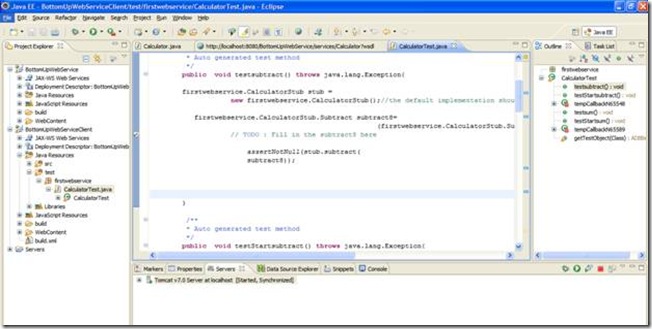
Now we will make Client for this project
Create a new Web Service Client project
http://jugnu-life.blogspot.com/2011/08/web-service-client-using-bottom-up.html




![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBQLJA2iNqQT9jiZtU62BtJi5uaVAHSDbbKxMkUW3F6WdSxdc6MFGrNh9k2JxYia1QsVobcYgoK9KV3JFY-ZlroJ7NT5n7jxL3IiVJ-qgwS9jDOuvsnwaFenPduF29l30nXGiXDTw2l_M/?imgmax=800)
![clip_image001[6] clip_image001[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8_2miAWLFHFj9oY3XK6DFIYR1VatKWs4jI4VD24WIk4HRYmiTtKay196ZSiXQVkHrbFkrtkgO8jav7xCb-OweRbbuZiyPmygLQ6ZdLSyzwxzLqj38D2D9RqCpgjIJ0jdhSTeUK1fj-88/?imgmax=800)
![clip_image001[8] clip_image001[8]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWYtYtE28SoTrI4n4zS6RFoZg-sR-AaenvwnE_qAW77eG3JVA0tWNIkn9q9RK7GJxluMbk6j9vlq7HBUJqrAJgikCuUpv0wylgxWdajmLWY8aMv8t0V-7jpQDumcB4MBM9kddpPwmCaWM/?imgmax=800)

![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYGFf7bftO-hJXp8OK2pCVKsoKDV4PO6Z5a1wSfWLaOdG3SzHJIJHCHKP2oDBq7H5T6oRBdBHLVZP_XjrALu1KdqeO-atfisVubeKfLwgoEUD6ZfYdRNDi6KWktrkGF25F12OQ4mhM89Y/?imgmax=800)
![clip_image002[6] clip_image002[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDV66IqXzIC6tw9AWCbDdn4MzDqzE1kuqJNWPHP_oogQrWmhFxwG9vi526SnnlDmDw2iytx-vLyfKt16Q1HiJX0wcm-577sddYMD9CubASruhOjHbQ4ZfFwyU_s6gOPH6BWJLyFf7yBtI/?imgmax=800)




![clip_image001[1] clip_image001[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVLAhhsXw_gGpOCHfkLFQtFkRZhT6md6-wq7eHNaeA3DJpMYuC2XyO-IkNePbumYh_EQ-3uOUi34ZYVjNqqyN-u9mu4H3Ei3FMa8qwhCtqMnDoA8BO-cxPVl9h6abQK57oNPUJ2UxWPYg/?imgmax=800)


